Tutorial Steps
How to log into your website
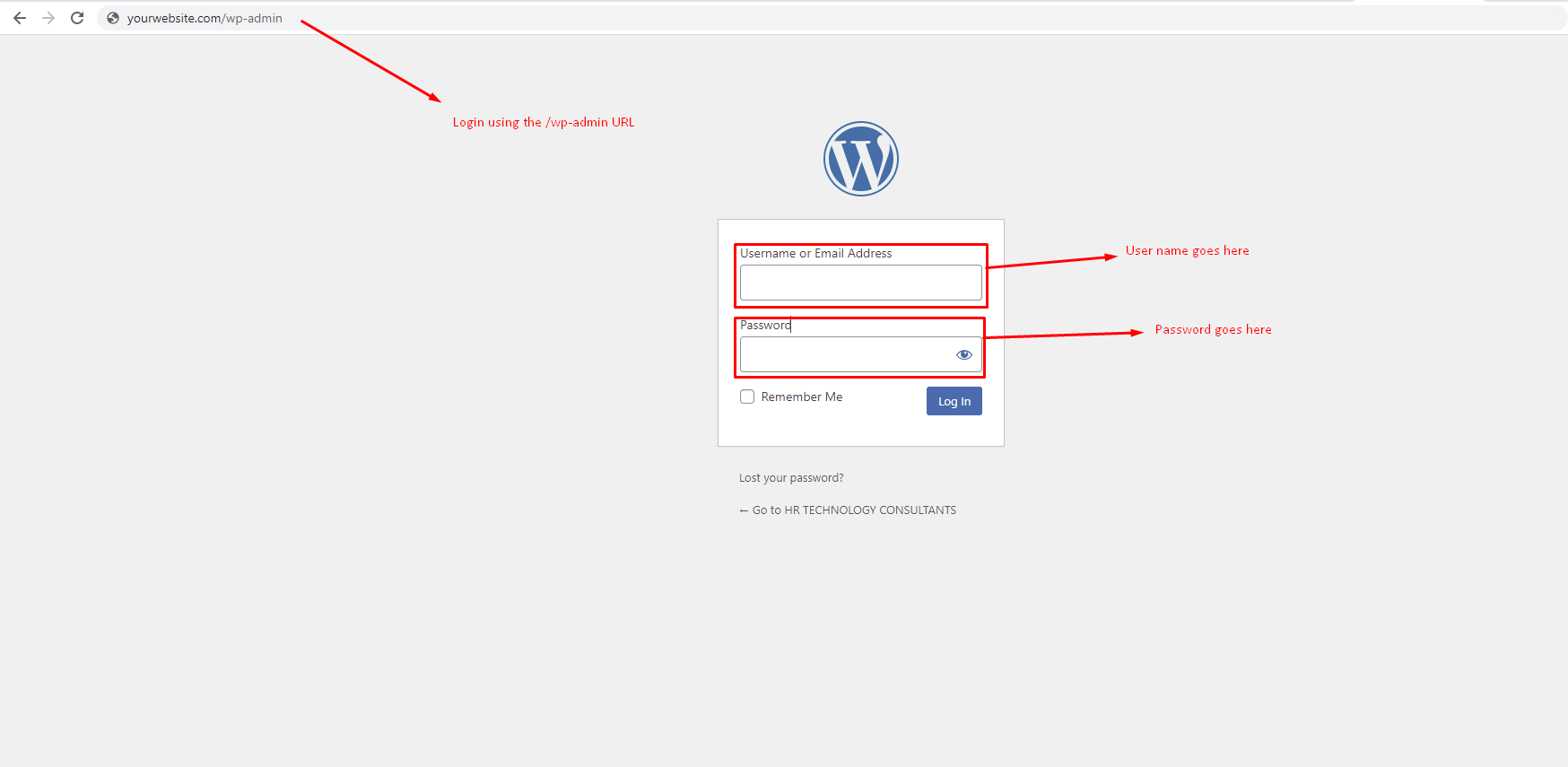
- The default address to log into your site’s backend will be: yourwebsite.com/wp-admin
- Enter your login credentials provided by your designer.
- See screenshot for more details.
How to edit any page using Elementor
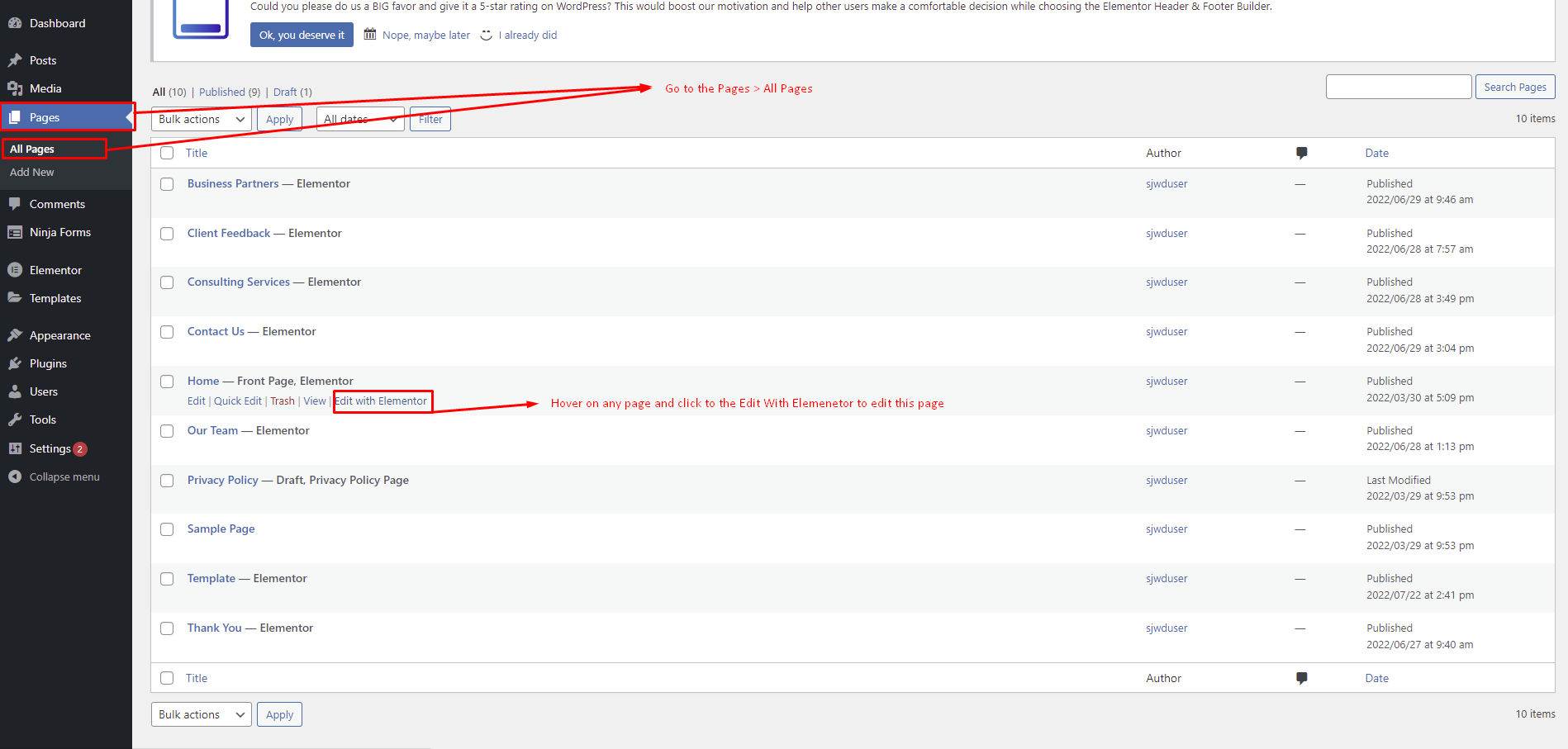
- Once logged in, you will see the administration dashboard.
- On the left column menu, locate and click “Pages” which will bring you to all pages.
- Hover over any page and click the "Edit with Elementor" to edit the page.
- See screenshot for more details.
How to update/edit the navigation (menu)
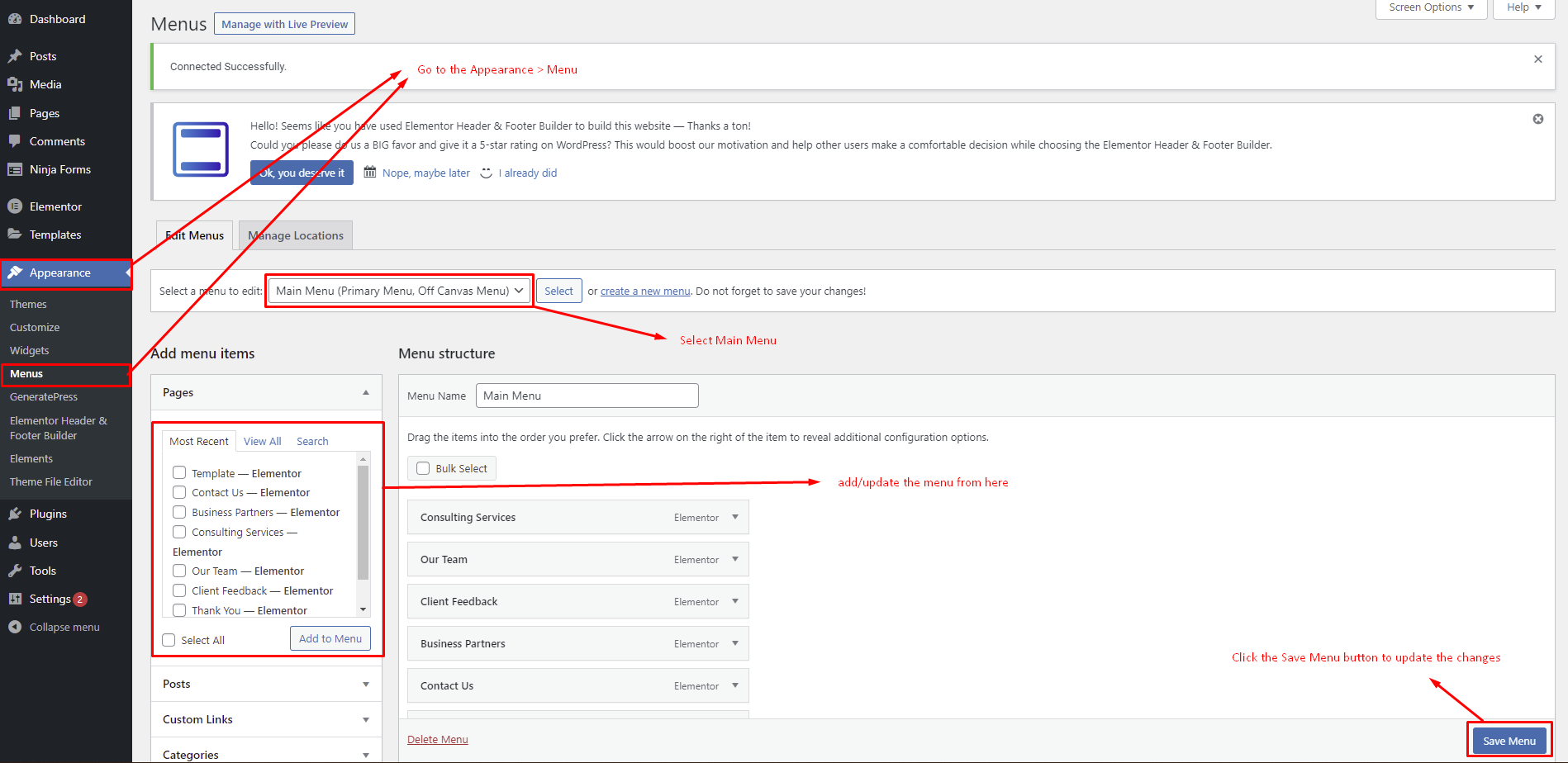
- Once logged into the administration dashboard, locate “Appearance” on the left column menu and click “Menus” within it.
- Under “Select a menu to edit:” select Main Menu then click “Select” to view.
- Add/update the menu from the “Add menu items” column.
- Click the “Save Menu” button in the bottom right corner to update the changes.
- See screenshot for more details.
How to update/edit content using Elementor
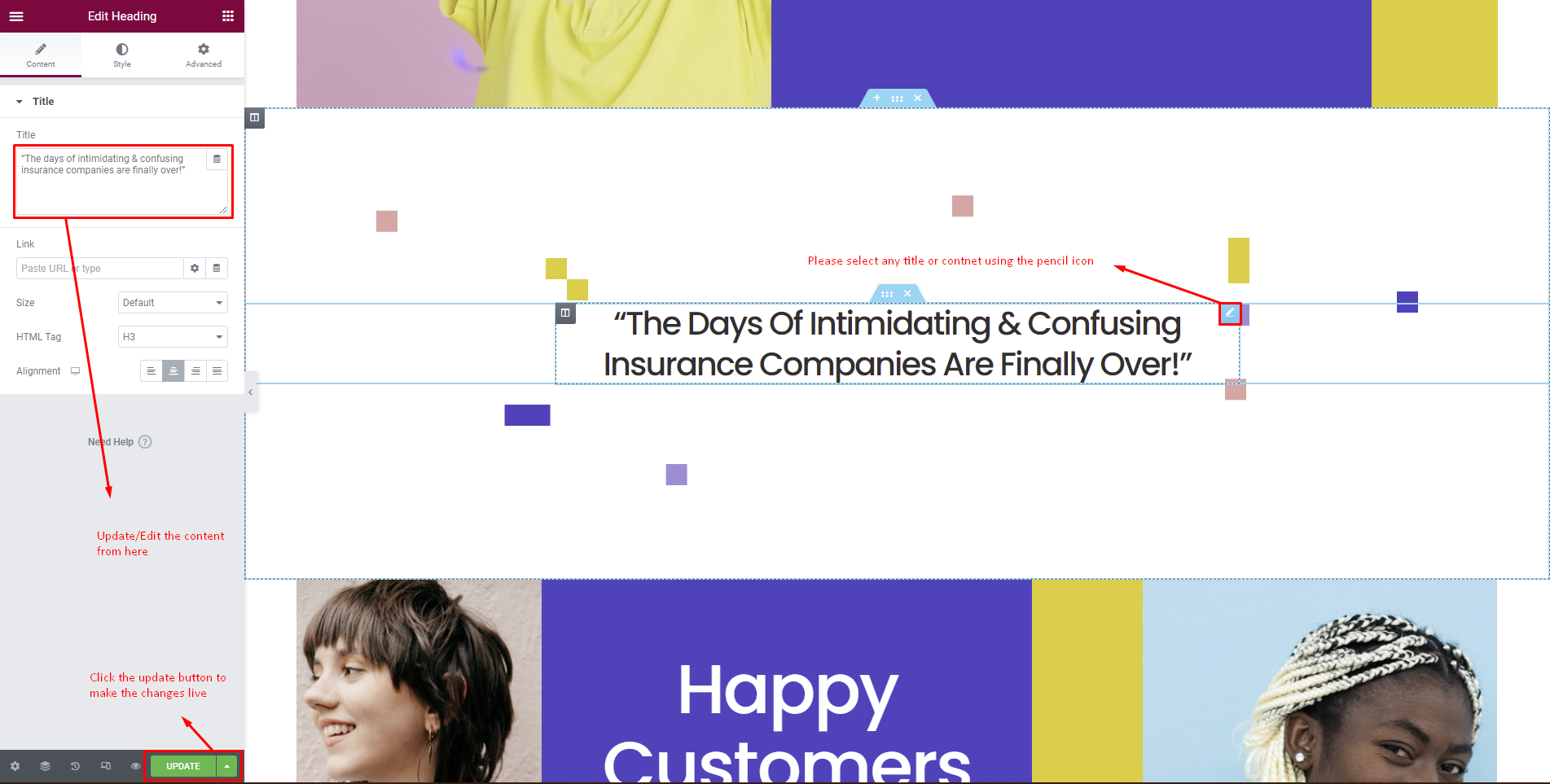
- After selecting “Edit with Elementor”, the page will appear in an editable format.
- To edit an item on the page, hover over any text or content until a blue box appears surrounding it.
- The blue box will contain a pencil icon in the top right corner. Select the icon to edit.
- The content to edit will appear on the right sidebar.
- Edit as needed then click the “Update” button on the bottom left side of the page. Your edit will be visible immediately on your site.
- See screenshot for more details.
How to update/edit an image using Elementor
- After selecting “Edit with Elementor”, the page will appear in an editable format.
- To edit an image on the page, hover over the image until a blue box appears surrounding it.
- The blue box will contain a pencil icon in the top right corner. Select the icon to edit.
- Replace/add the image from the right sidebar needed then click the “Update” button on the bottom left side of the page. Your edit will be visible immediately on your site.
- See screenshot for more details.
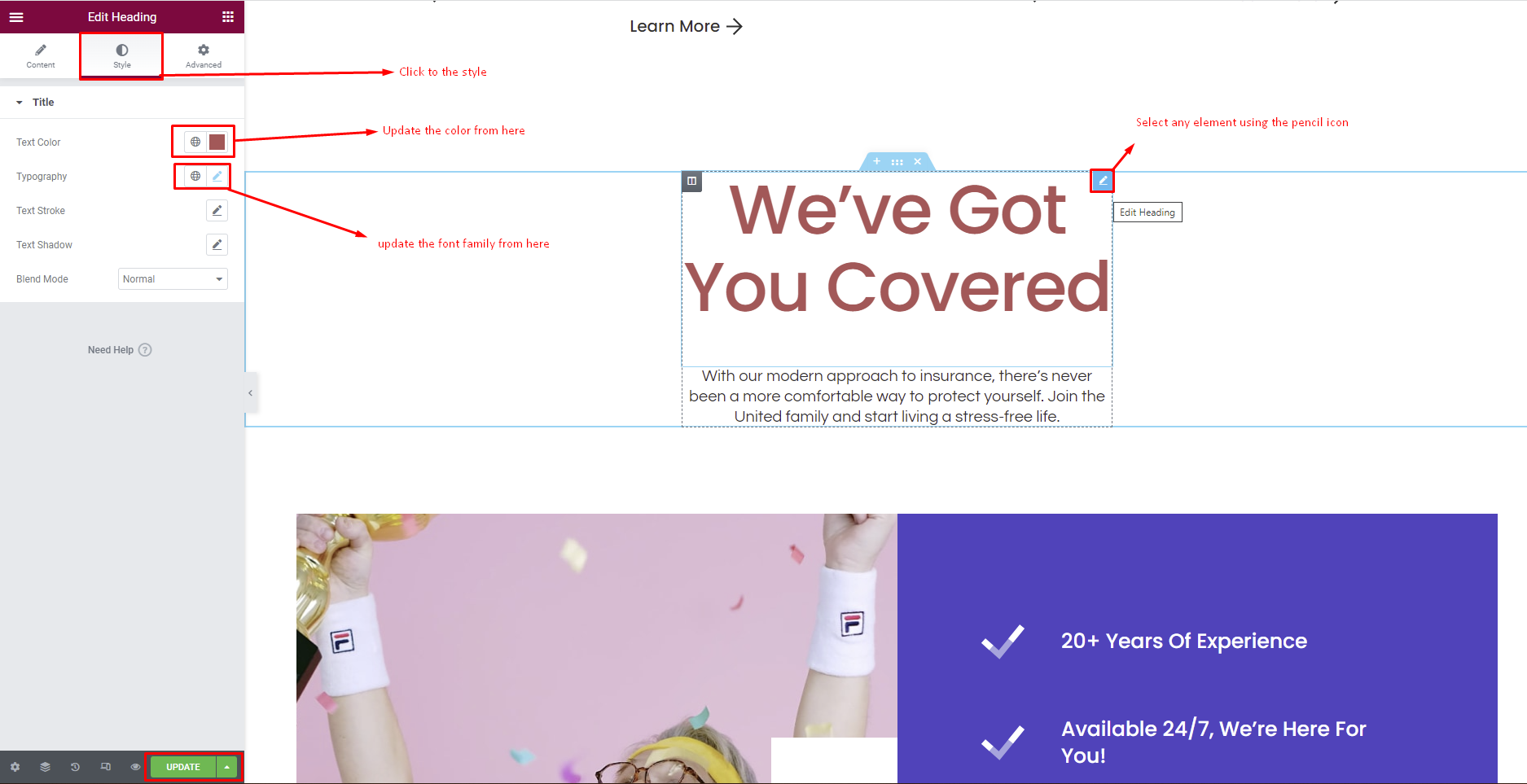
How to update the color and font family using Elementor
- After selecting “Edit with Elementor”, the page will appear in an editable format.
- To edit the color or font on the page, hover over the text until a blue box appears surrounding it.
- The blue box will contain a pencil icon in the top right corner. Select the icon to edit.
- Click the style tab from the right sidebar then click the “Update” button on the bottom left side of the page. Your edit will be visible immediately on your site.
- See screenshot for more details.
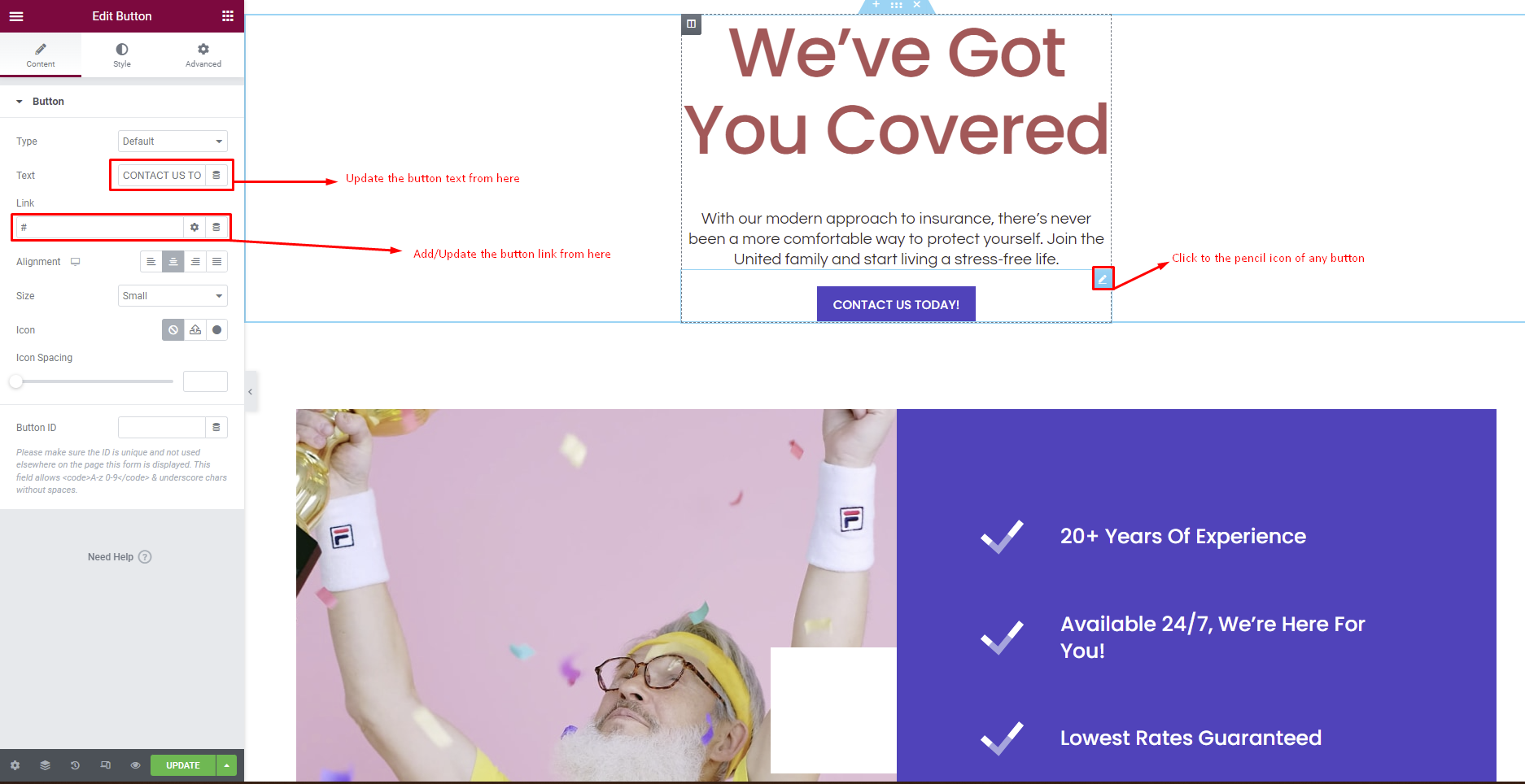
How to update the button links using Elementor
- After selecting “Edit with Elementor”, the page will appear in an editable format.
- To edit the button links on the page, hover over the text until a blue box appears surrounding it.
- The blue box will contain a pencil icon in the top right corner. Select the icon to edit.
- Update the button text and link from the right sidebar.
- Click the “Update” button on the bottom left side of the page. Your edit will be visible immediately on your site.
- See screenshot for more details.
Hello, let us help you get online!
Complete the form below to get a quote, ask us a question, test our skills, or lets talk about your project!